[No.11]音楽に連動するパーティーライト!!

家でパーティーをするとき、音楽を流すと雰囲気が出ますが、もっと盛り上げたいときには……ライトの演出なんていいかも? とはいえ、パーティーライトなんてたまにしか使いそうもないものを買うのはちょっと気が進みません。そんな時こそSPACEBLOCKで発明しちゃいましょう!

今回の発明には「マイクセンサモジュール」と「8×8 RGB LEDマトリックスパネル」を使います。音楽に合わせて自動的に演出が変わるパーティーライトを作りますよ!
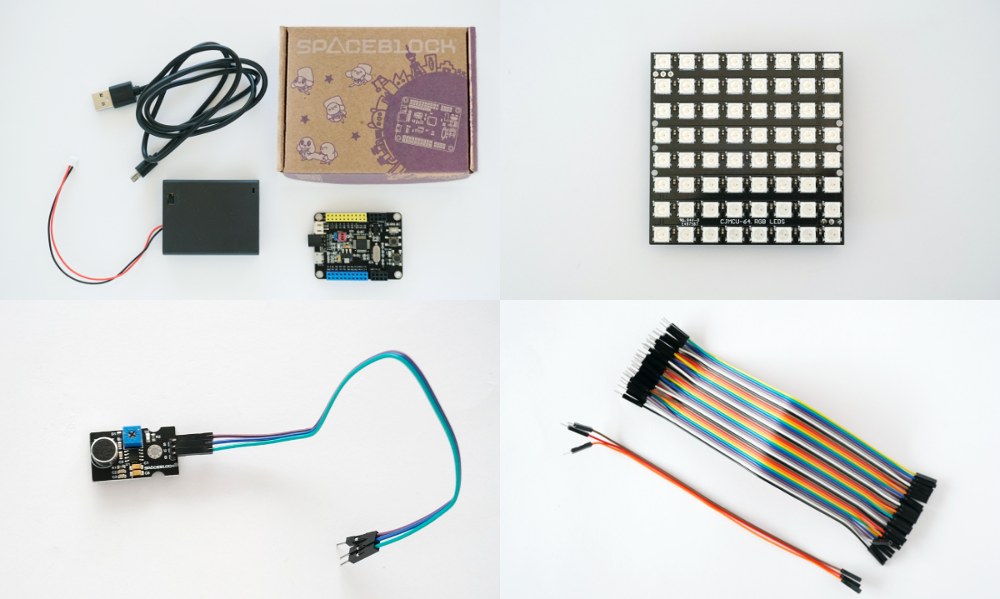
必要なもの&準備
- SPACEBLOCK通常パッケージ[SPACEBLOCK本体、USBケーブル、電池ボックス]
- 8×8 RGB LEDマトリックスパネル(LEDパネル)
- ジャンパーワイヤ[ピンヘッダ-ピンソケット3本]
- マイクセンサモジュール(マイクセンサ)
- プログラミングをするパソコン

SPACEBLOCKに拡張パーツを接続する
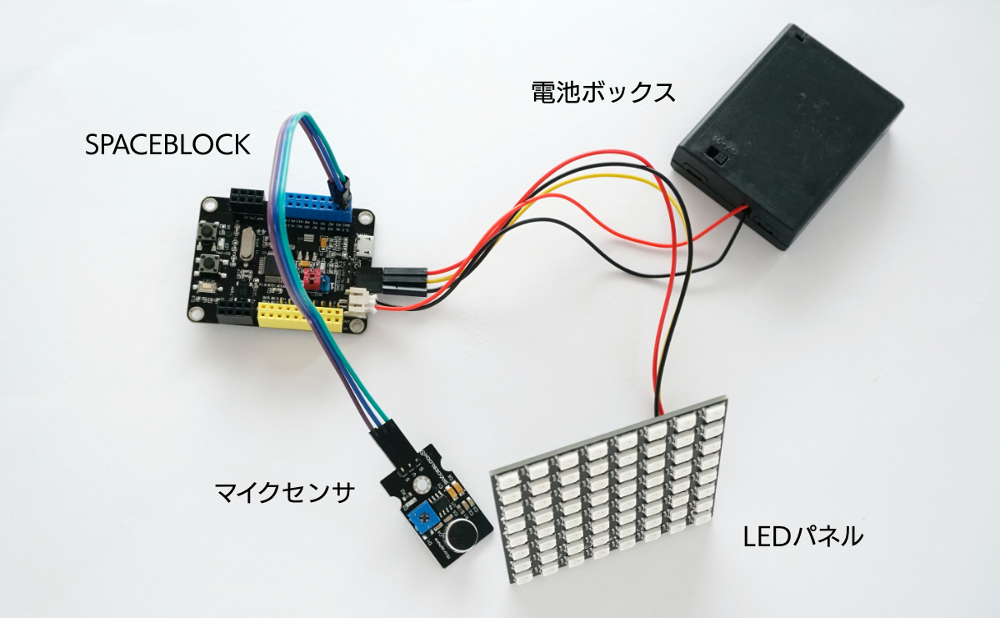
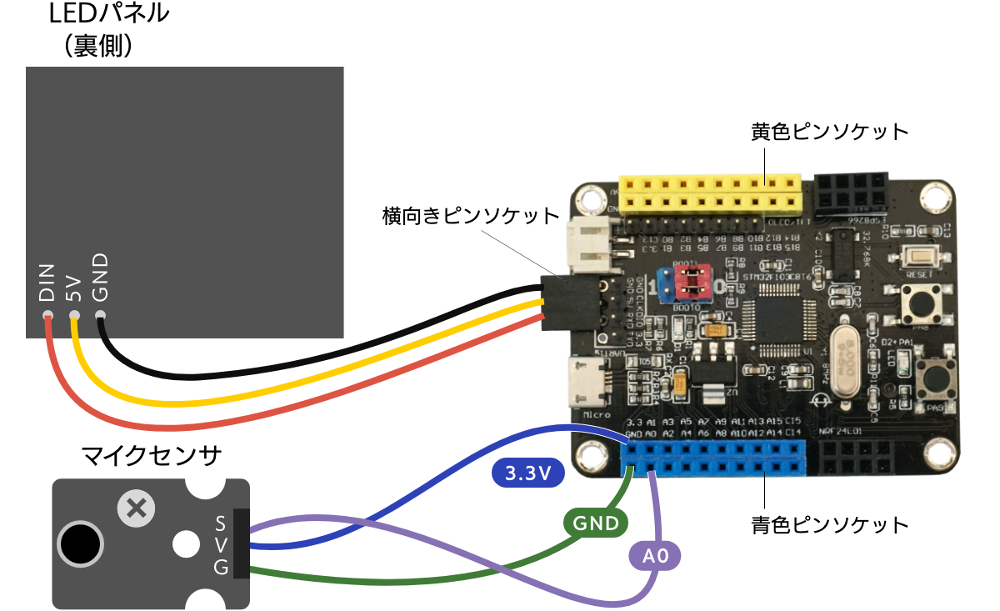
まずは、今回使用するLEDパネルとマイクセンサをSPACEBLOCKに接続してみましょう。

細かい部分は次の図を参考にしてください。マイクセンサの「G」「V」「S」から出ている3本のジャンパーワイヤをどこに差すのかをよく確認してください。

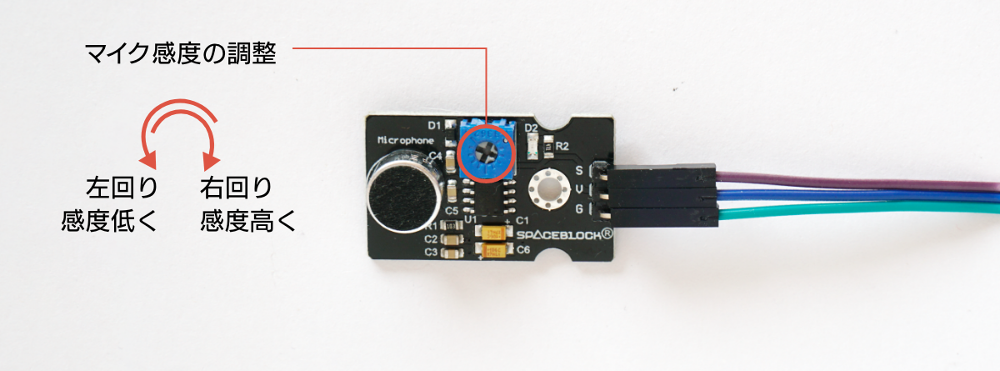
マイクセンサって何ができるの?
マイクセンサは、音の大きさを測定することができます。音がしていない状態が0で、音が大きくなるほど数値は大きくなります。このように、音の大きさなどの程度を測定し数値にしてプログラムに渡すことをアナログ入力と呼びます。
マイクセンサは、測定した音の大きさに応じてSPACEBLOCKに挿したピンヘッダの電圧を上げたり下げたりします。電圧の程度に応じて0から1023までの数値に置き換えてプログラムに値を渡しています。

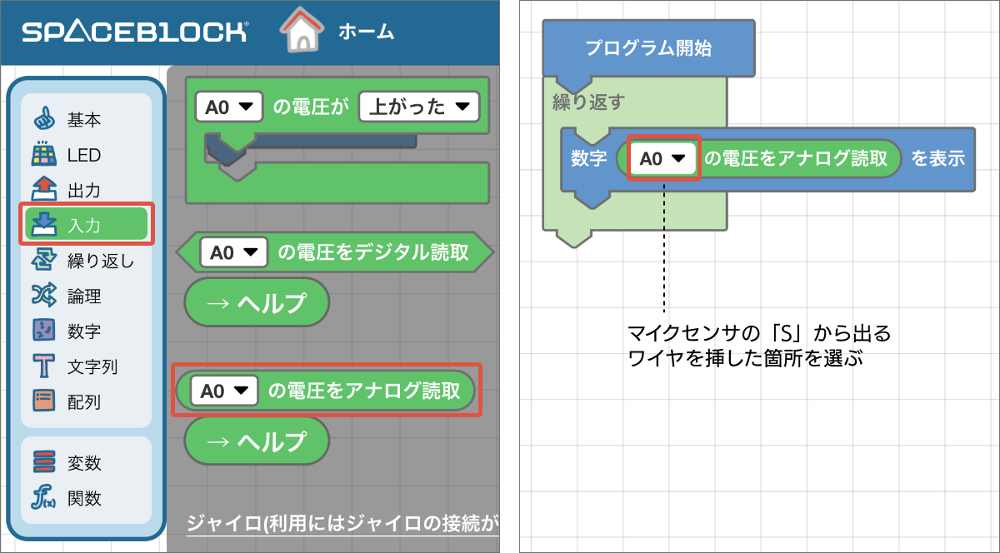
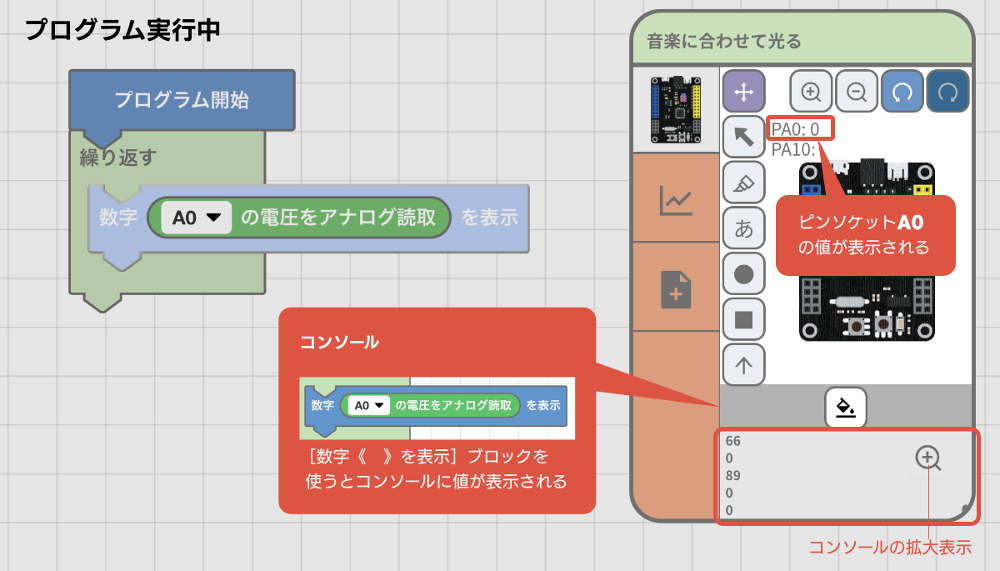
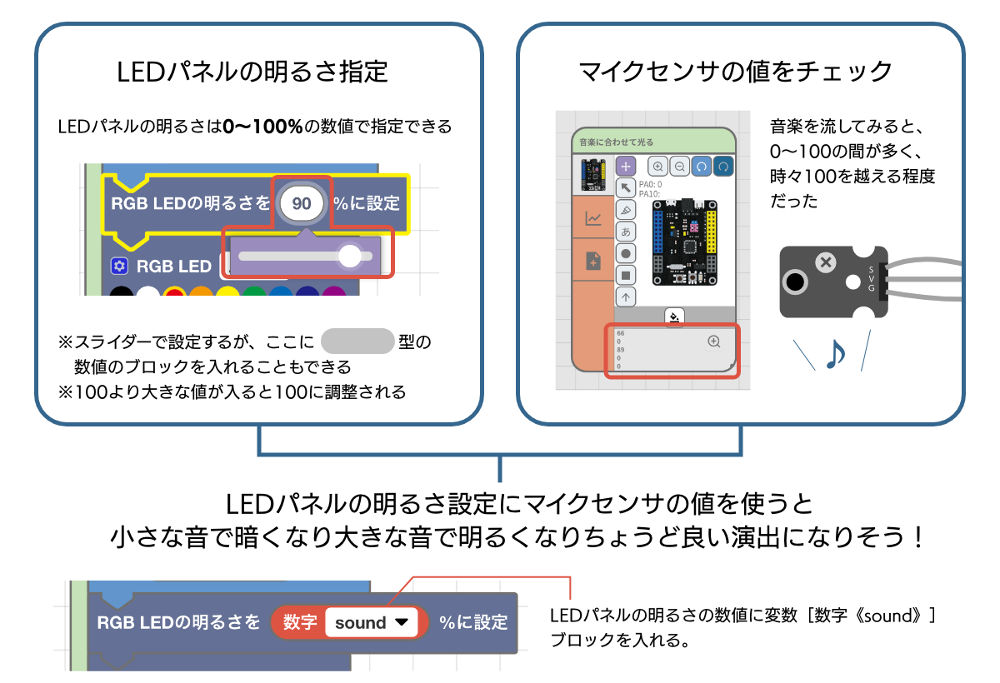
マイクセンサの値をチェックしてみよう

作成したプログラムを実行すると、マイクセンサの値がコンソールに表示されます。静かにしているときと、音楽を流した時などでどのように値が変化するかを確認できます。

動画で見てみましょう。音楽が流れると値が高くなることがわかりますね。

音楽に合わせてLEDパネルの明るさを変える!
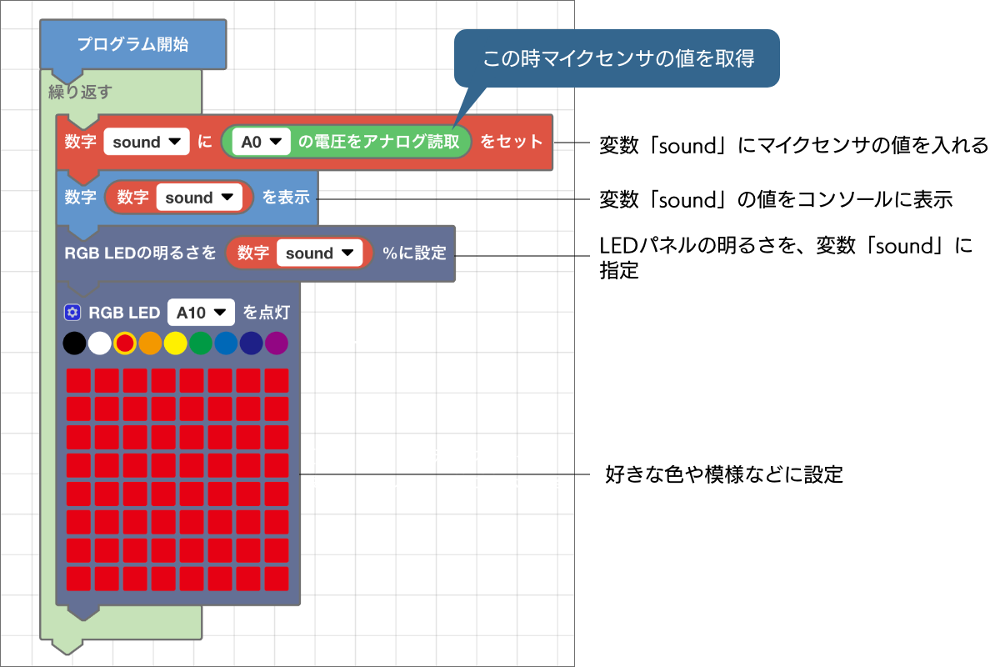
それでは、まずは音楽に合わせてLEDパネルの明るさを変えるプログラムを作りましょう。マイクセンサの値を、LEDパネルの明るさ指定に使って、音の大きさに応じて明るさが変わる仕組みです。
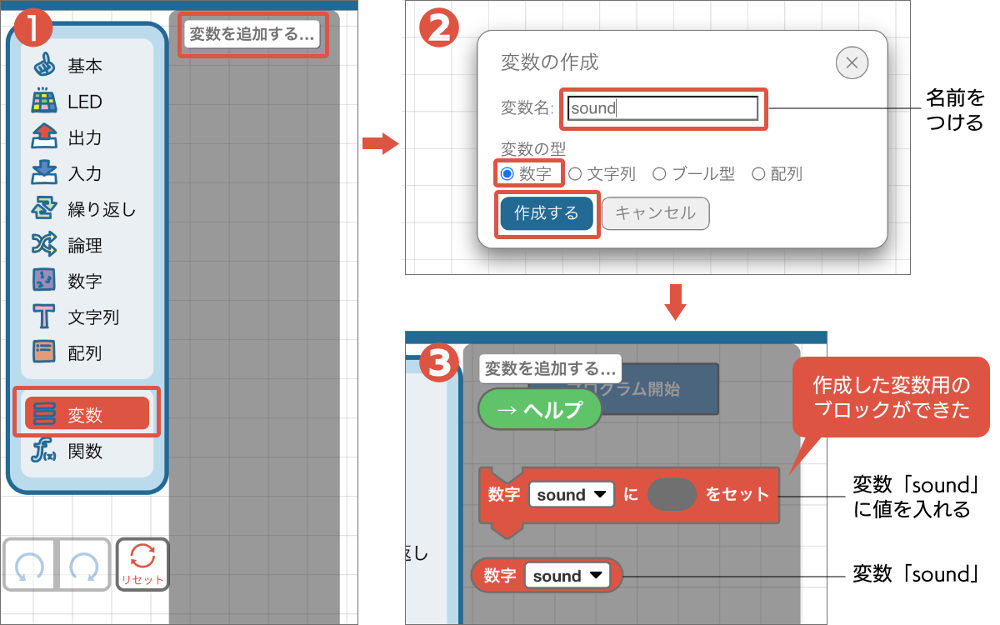
まず、マイクセンサの値をプログラムの中で使いやすくするために「変数(へんすう)」を作成します。「変数」は、値を入れておくことができる入れ物で、自分で好きな名前をつけられます。次の図を参考に、「数字」型の「sound」という名前の変数を作ってください。


このプログラムのマイクセンサの値のように、同じ値を2回以上使うときは、変数に入れて使いましょう。
これで、音の大きさに応じて明るさが変わる仕組みができました。
LEDパネルの明るさは0〜100%で指定できます。マイクセンサの値が0〜およそ100くらいの場合、マイクセンサの値をLEDパネルの明るさ指定に使うのがぴったりです。

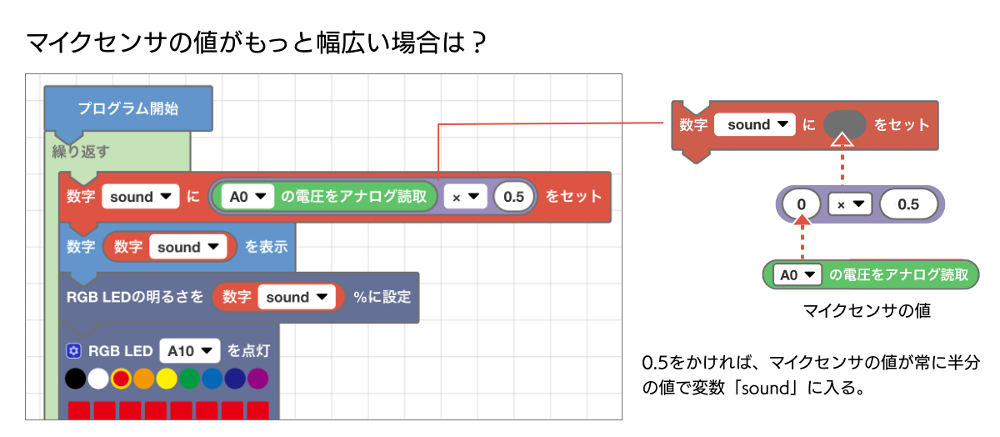
ただし、マイクセンサの値はマイクセンサの感度や音楽の流し方によって変わります。もし、マイクセンサの値の範囲が広く、100以上の値ばかり出る場合は、計算して一定の割合で小さくすると、明るさの指定にふさわしい数値にできます。
次の例は、変数「sound」にマイクセンサの値を入れる際に、0.5をかけるという計算をして値を半分にしています。

さらに派手な演出にアレンジ!
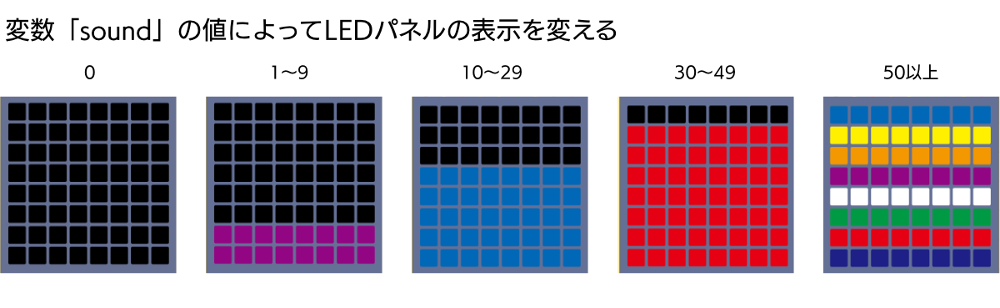
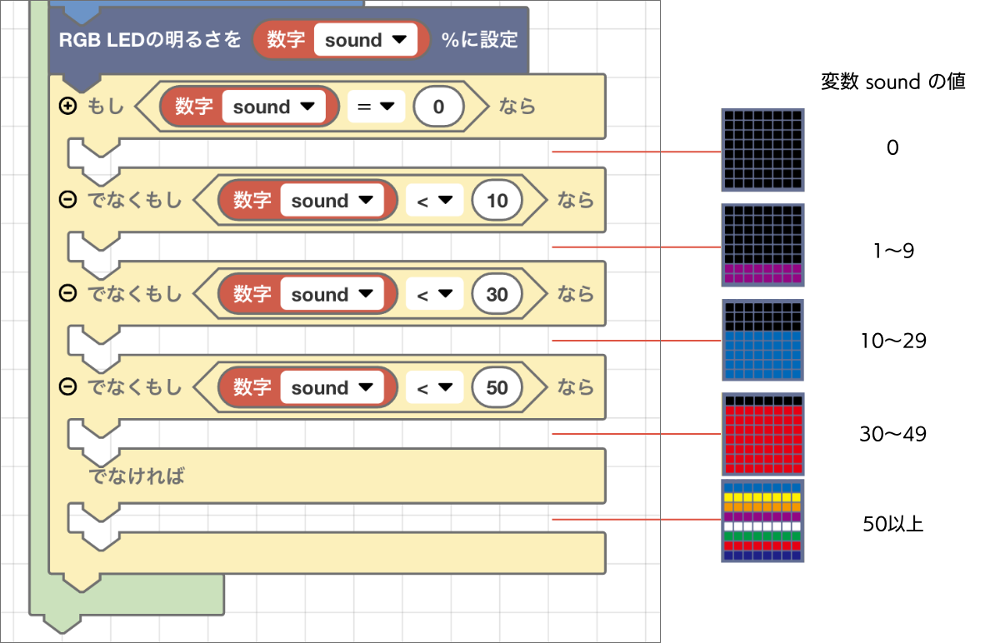
明るさに加えて、ライトの点灯する箇所や色にも変化をつけましょう。マイクセンサの値を入れた変数「sound」の数値に応じて次の図の通りLEDパネルの表現を変えることにします。ボリュームゲージが上がっていくような演出ができます。

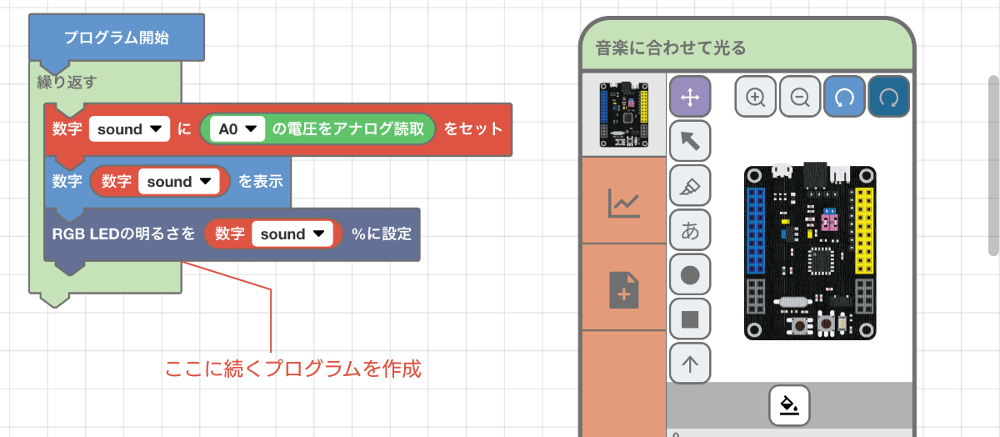
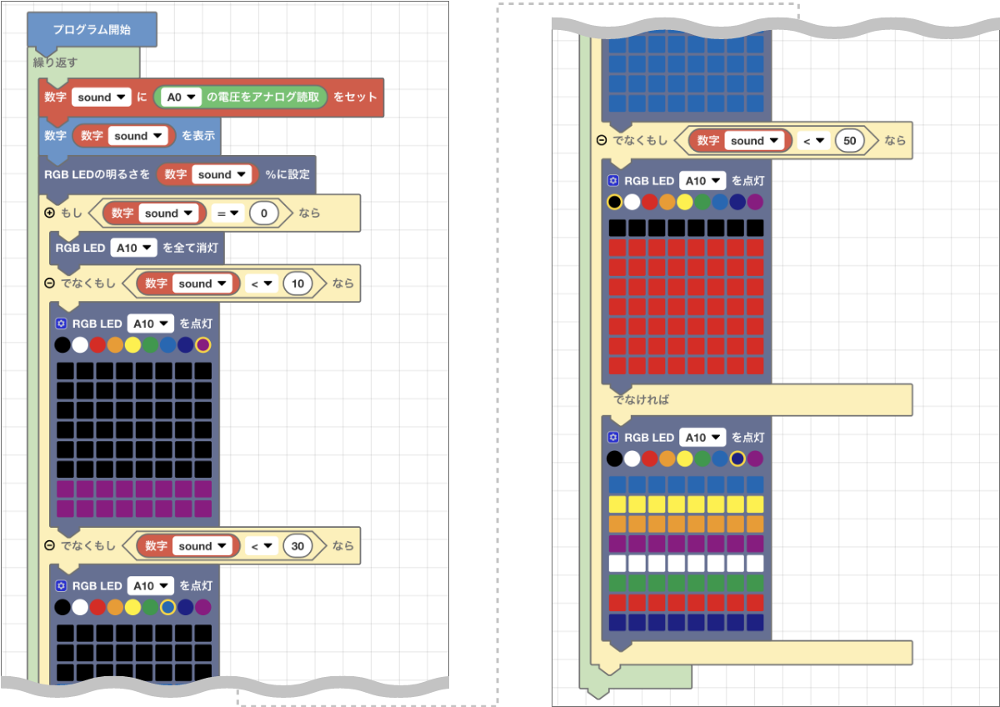
プログラムを作っていきましょう。まず、先ほどと同じプログラムです。

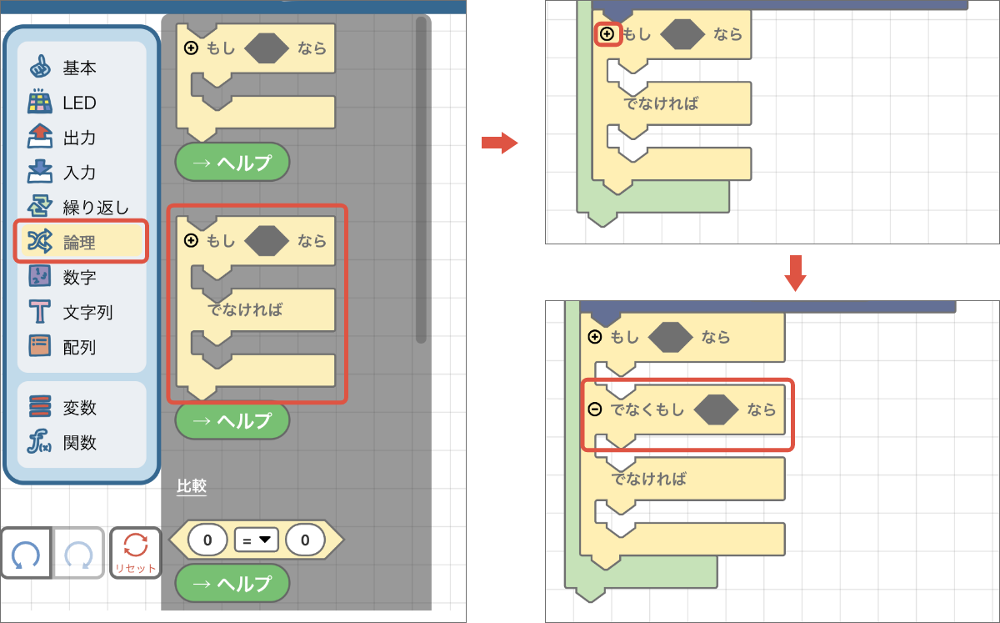
次に、条件によって実行する命令を分けるプログラムを作ります。「論理」カテゴリーの[もし《 》なら…でなければ…]ブロックを使います。

[もし《 》なら…でなければ…]ブロックを使って、5段階に命令を分けます。[もし《 》なら…でなければ…]ブロックの条件部分には「論理」カテゴリーの[《0》《=》《0》]を入れ、次の図の通り式と数値を指定します。


これで完成です。
プログラムを実行してみましょう。
ライトらしくアレンジ
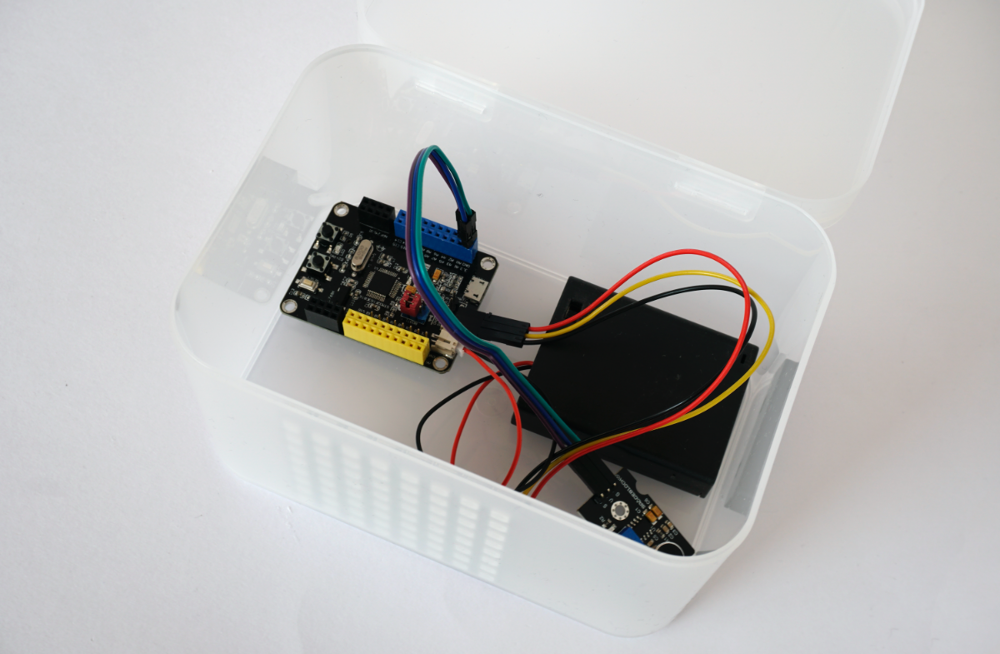
このままでは味気ないので、SPACEBLOCKをスタンドアローンモードにしてプログラムを転送し、半透明のボックスに入れて、ライトらしく見せます。
こんなふうに適当なボックスに入れるだけ!

ちょうど上にスマートフォンを置いて使えます。

動画で見てみましょう。
まず、少し明るいところで。

マイクの音量に応じて、明るさと点灯箇所の両方が変わるため、ダイナミックな感じになります。

どんな曲が合うかいろいろ試してみましょう。色や光らせ方を変えるとまた違った雰囲気に。流したい曲やパーティーの気分に合わせて自由にアレンジしてみてくださいね!!
パーティーライトがあったらな……と思ったら、こんな専用ライトを発明できてしまいました。みなさんも「欲しい」を実現するものづくりにどんどん挑戦してみましょう!!

