第10弾プロジェクト「60分カウント」

こんにちは!😊
スーパーブログ
「実際にプロジェクトを動かせる記事」の第10回目となります!
今回は1分経つごとに数字が1、2、3…とLEDに表示される時計のようなプログラムになります。
皆さんがSPACEBLOCK(スペースブロック)でプログラミングされる際の参考になればと思います!😆
今回のプロジェクト
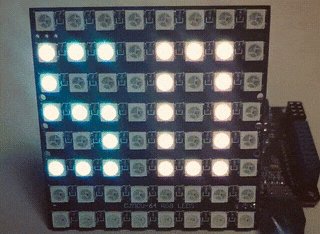
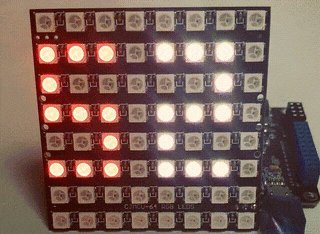
今回のプロジェクトは8×8LEDパネルを使っています。

(gifでは数字の点灯間隔を早くしています😄)
- 経過時間が60秒を超えた時に、「分」という変数を数を1増やす
- 「分」の変数が2桁以上であれば変数の数にあった2桁目のLEDを点灯
- 1桁目のLED表示部分を全て消灯
- 「分」の変数の数にあった1桁目のLEDを点灯
という流れで動作するプロジェクトとなります。
(分間隔ではなくもっと早くプログラムの動作確認したい!という人は①番で紹介している変数を変えてみてください🤣)
プロジェクトの解説
①変数をセット

「分」という変数で経過時間(分)を保持します。
「分」が1,2…となるとLEDも1,2…と表示させるようにします。
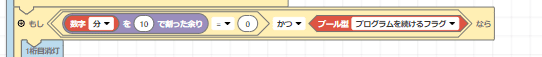
今回は60分になると終わりのプロジェクトなので、変数「分」が60分になったら
プログラムを続けるフラグをFalseにして繰り返し処理を終了させます。

この「かくにん」の変数は、すぐ動かして動作確認をするために用意しました。
1分間隔で動かしたいときは「60秒」、すぐ動かしたいときは「かくにん」の変数を次の繰り返しの条件に使います。
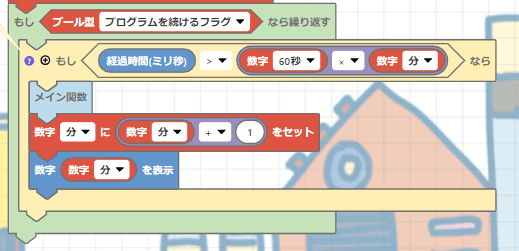
②60分になるまで繰り返しプログラムを動かす

経過時間(ミリ秒)というブロックで時間を確認します。
1分経つごとに「分」という変数を1ずつ増やします。

メイン関数では2桁目のLEDと1桁目のLEDを管理します。
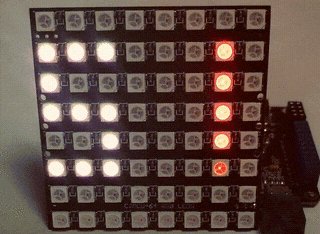
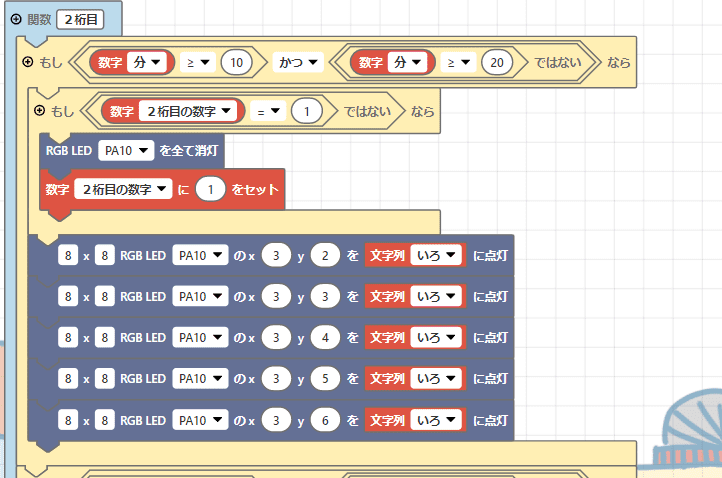
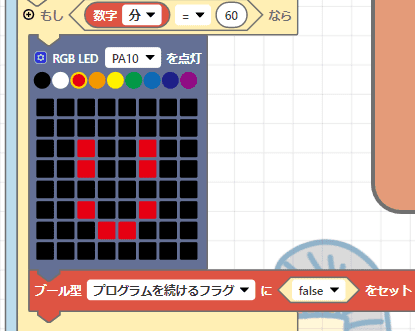
③2桁目のLEDを点灯する

上のブロックは「分」が10~19の間、左側に「1のLED」を表示する処理です。
60分までなので、同じように20~29の間、30~39の間、40~49の間、50~59の間の処理を用意します。
2桁目の数字が変わるタイミングの時だけLEDを全部消灯させます。

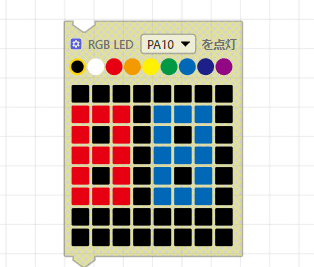
数字として使うLEDの座標は上の写真部分です。
赤部分が2桁目、青部分が1桁目で使う部分です。
60分が来たらプロジェクトを終了させるため「プロジェクトを続けるフラグ」にFalseをセットします。

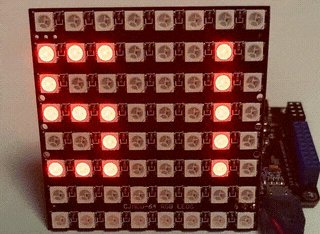
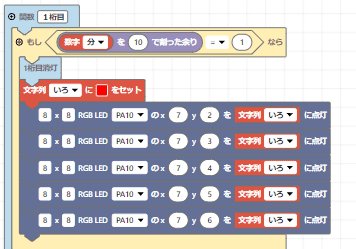
④1桁目のLEDを消灯&点灯する

上のブロックは「分」の1桁目が1の間、右側に「1のLED」を表示する処理です。
同じように0~9までの数字分用意します。
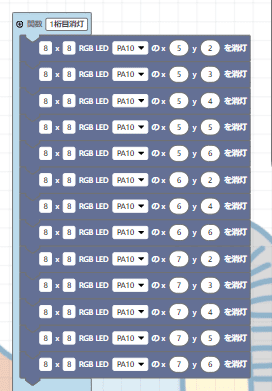
1桁目のLEDとして使う座標を全て消灯してから、LEDを点灯させます。

「分」が60の時は数字をLEDで表示しないので、0の時のみこのような条件にします。

皆さんもぜひSPACEBLOCK(スペースブロック)でプログラミングを楽しんでください!😊