[No.9]暗くなったら自動的に点灯!〜レインボーライトを作ろう

小さなものづくりコンピューター「SPACEBLOCK(スペースブロック)」は、いろいろなパーツを足してプログラムを工夫してさまざまな機能を作ることができます。今回は「明るさセンサモジュール(明るさセンサ)」を使って暗くなったら自動的に点灯するライトを作りましょう。前回[SPACEBLOCK-8]で覚えた「繰り返し」と、新たに「条件分岐」の技を使ってプログラミングしますよ。
必要なもの&準備
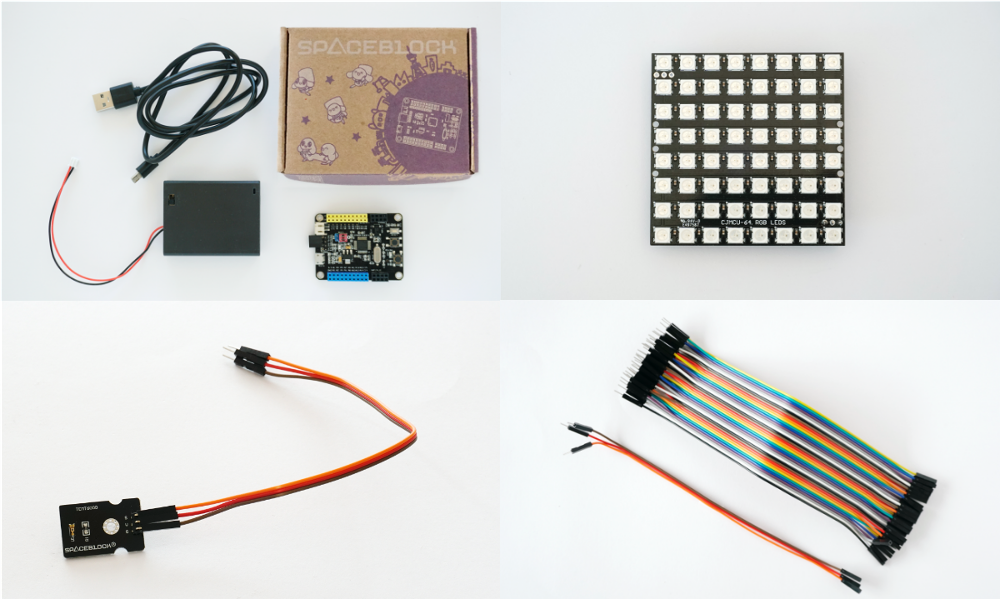
- SPACEBLOCK通常パッケージ[SPACEBLOCK本体、USBケーブル、電池ボックス]
- 8×8 RGB LEDマトリックスパネル(LEDパネル)
- ジャンパーワイヤ[ピンヘッダ-ピンソケット3本]
- 明るさセンサモジュール(明るさセンサ)
- プログラミングをするパソコン

SPACEBLOCKに拡張パーツを接続する
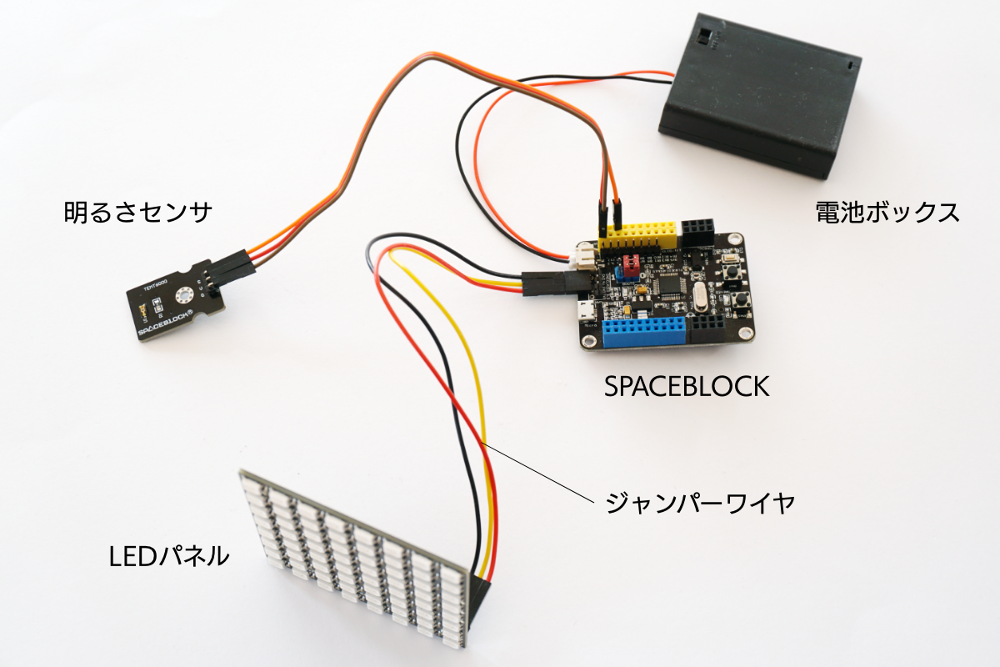
まずは、今回使用するLEDパネル、明るさセンサをSPACEBLOCKに接続してみましょう。

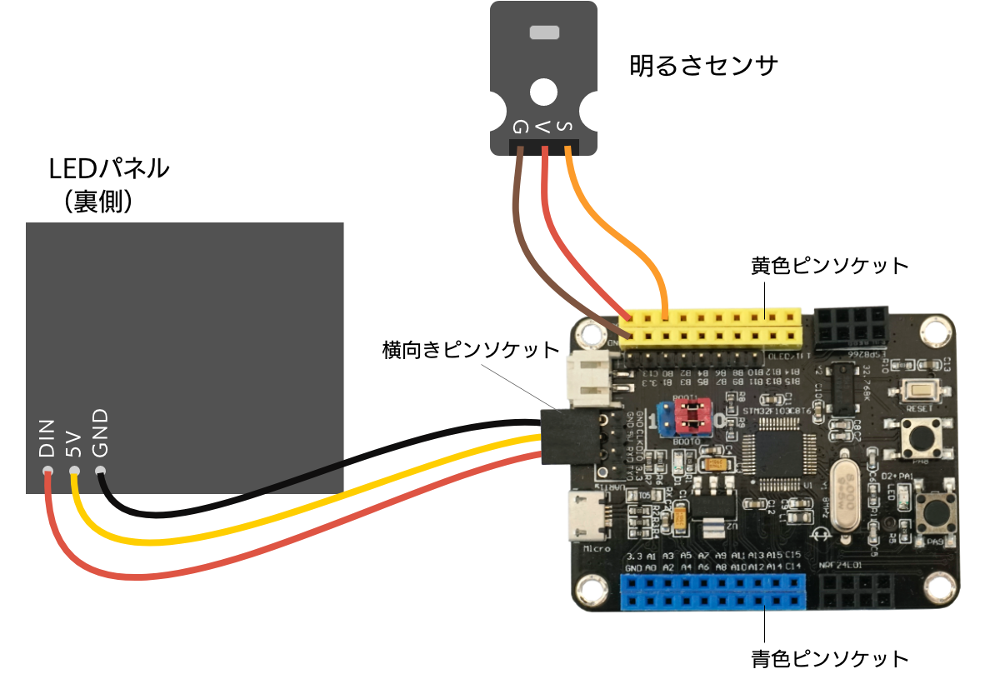
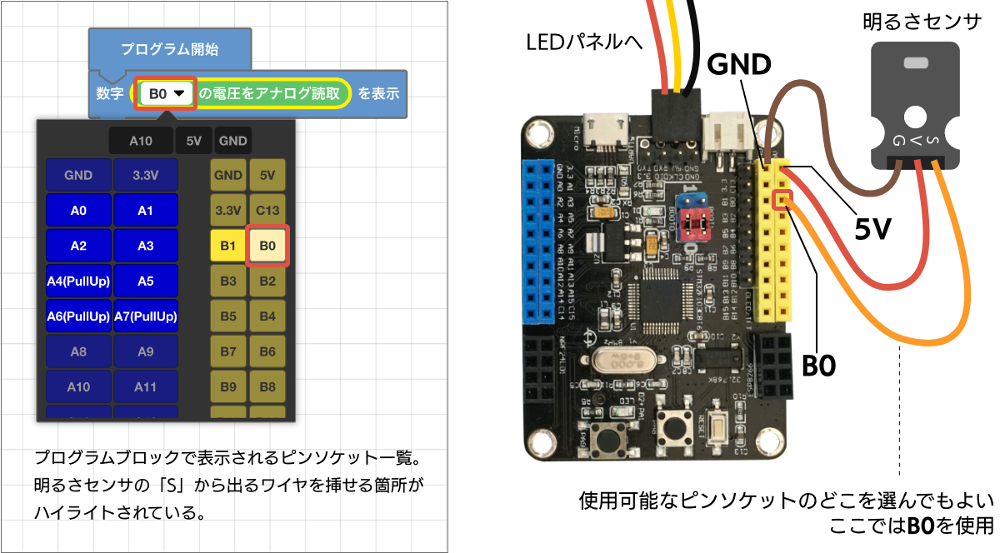
細かい部分は次の図を参考にしてください。明るさセンサからは3本のワイヤが出ていますので、黄色ピンソケットの図の通りの位置に接続してください。

明るさセンサって何ができるの?
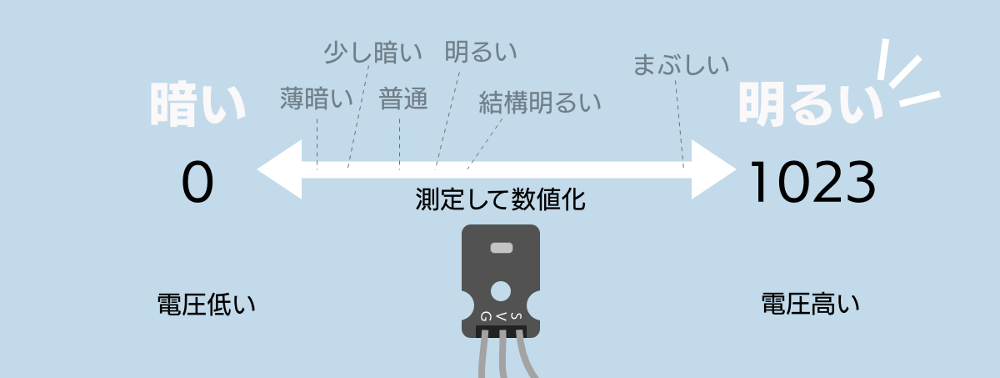
明るさセンサは、明るさを測定して数値化することができます。一番暗い状態が0で、明るくなるほど数値は大きくなります。このように、明るさなどの程度を測定し数値にしてプログラムに渡すことをアナログ入力と呼びます。
明るさセンサは、測定した明るさに応じてSPACEBLOCKに挿したピンヘッダの電圧を上げたり下げたりします。電圧の程度に応じて0から1023までの数値に置き換えてプログラムに値を渡しています。

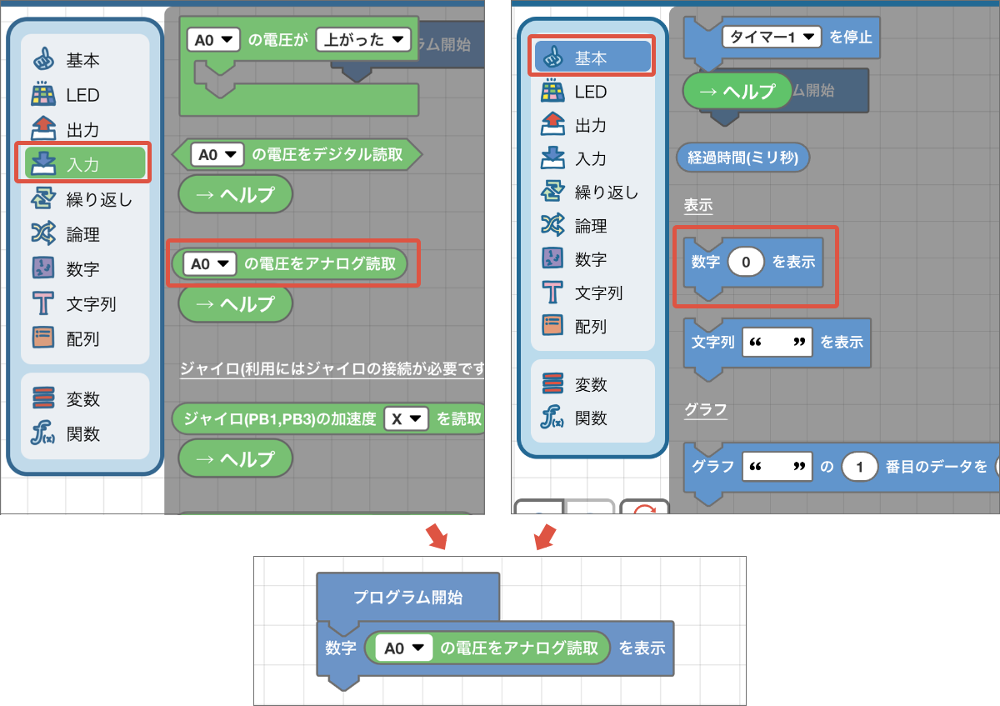
明るさセンサの値は、[入力]カテゴリーの[《A0》の電圧をアナログ読取]というブロックで取得します。まずは明るさセンサが測定した値を表示するプログラムを作りましょう。次の図の通り[基本]カテゴリーの[数字《0》を表示]ブロックと組み合わせてください。

[《A0》の電圧をアナログ読取]ブロックをクリックするとピンソケットの一覧が表示されるので、「B0」を選びます。同時に、明るさセンサを図の通り接続していることを確認してください。

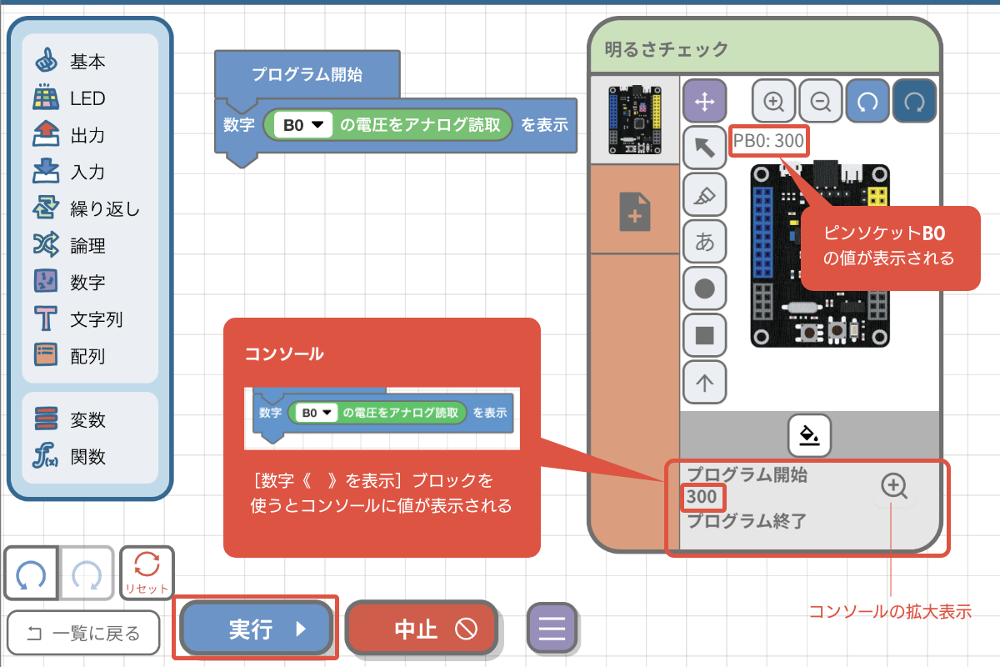
明るさセンサの測定値を見てみよう!

昼間の自然光が入る室内で実行したところ、値は300でした。明るさセンサの向きや場所を変えてプログラムを実行すると、また違う値が表示されます。
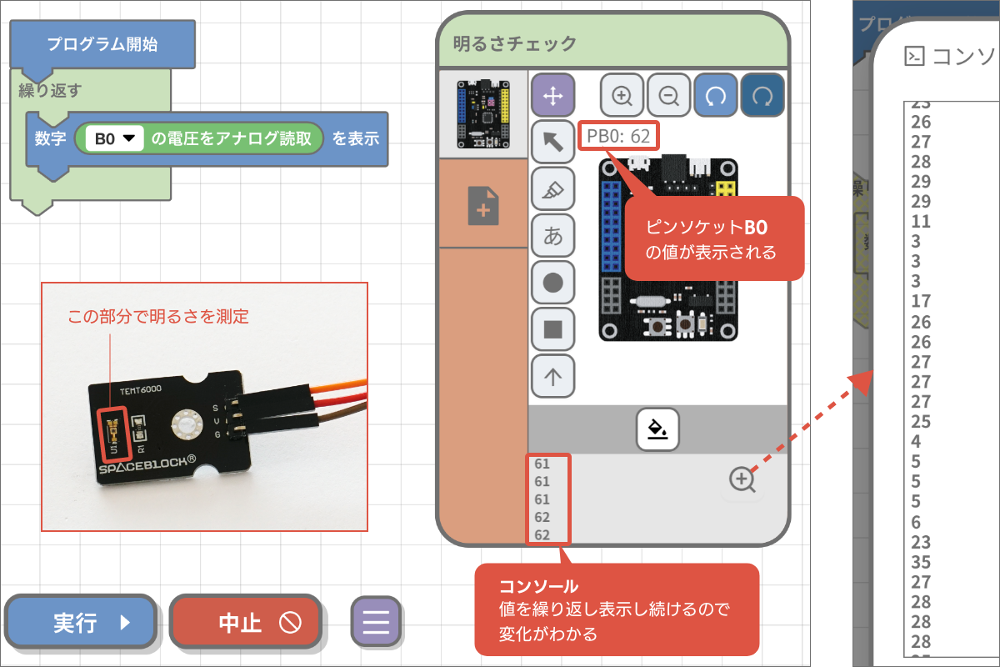
上の図のプログラムでは実行した瞬間の明るさセンサの値しかわかりません。常に値を表示させるようプログラムをアレンジしましょう。次の図の通り、[繰り返す]ブロックを追加してください。

上の図のプログラムを実行すると、値を繰り返し表示し続けるので、コンソールに値が次々に流れていきます。
明るさセンサに手をかざしたりライトをあてたりすると、リアルタイムで測定値が変化するのがわかるので試してみましょう。どのくらいの明るさでどのくらいの数値になるでしょうか? センサ部分を完全にふさぐと「0」になりますよ。
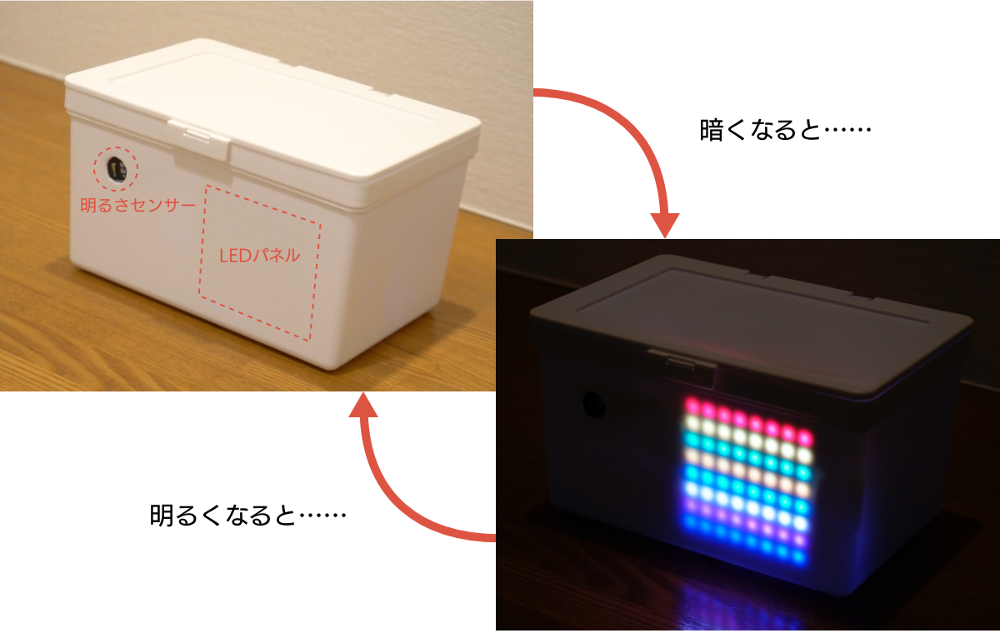
暗くなったらLEDパネルが点灯する装置

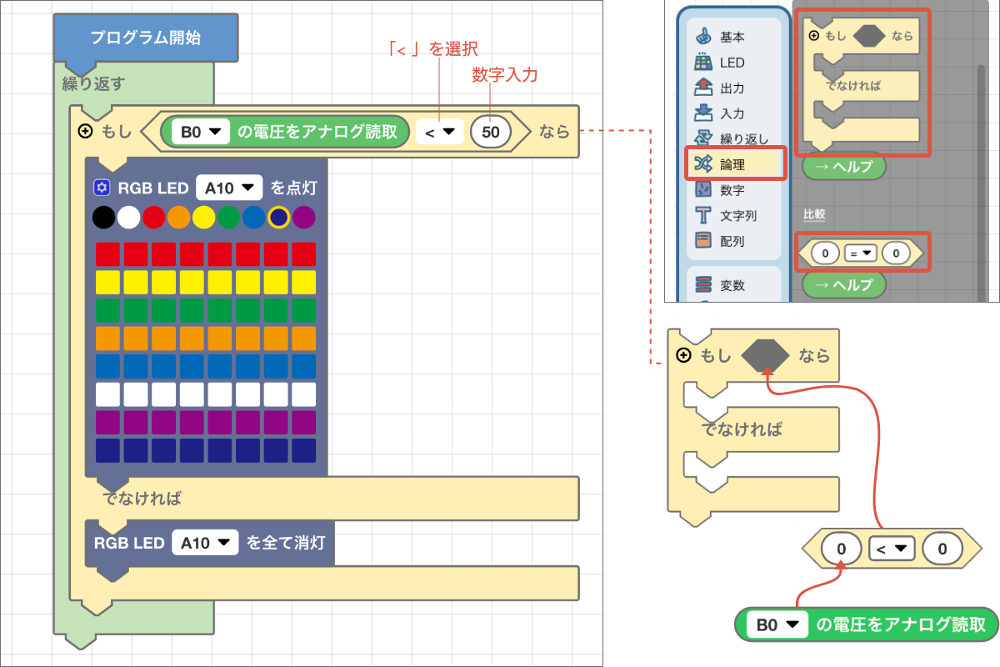
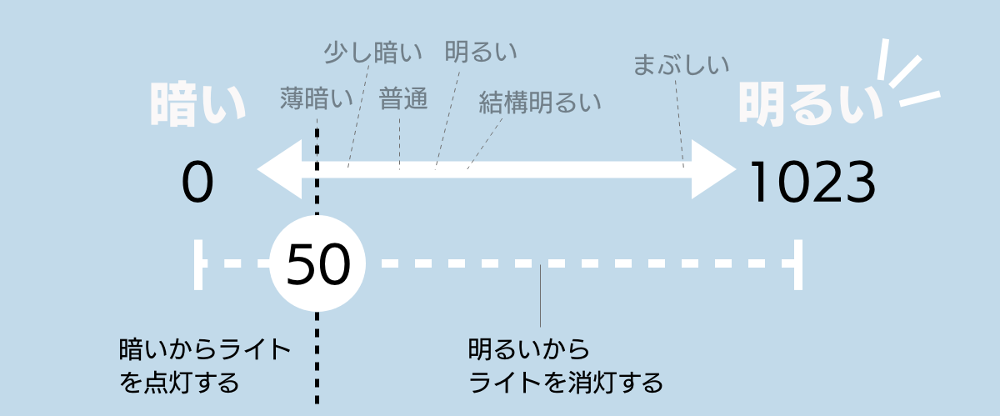
プログラムでは「なんとなく暗くなったら」「夕方くらいの暗さになったら」「適当に常識的に判断して」という指示はできません。「明るさセンサの値が○よりも小さいなら」と具体的な数字で表現します。
明るさセンサの値がいくつより小さい状態を「暗い」ということにするのかは、プログラマーである皆さん次第。置きたい場所の環境によって適正な値は違うので、自分でいろいろな値を試して決めてください。今回は、「玄関の電気を消したら点灯する」ことを目的として試し、50としました。

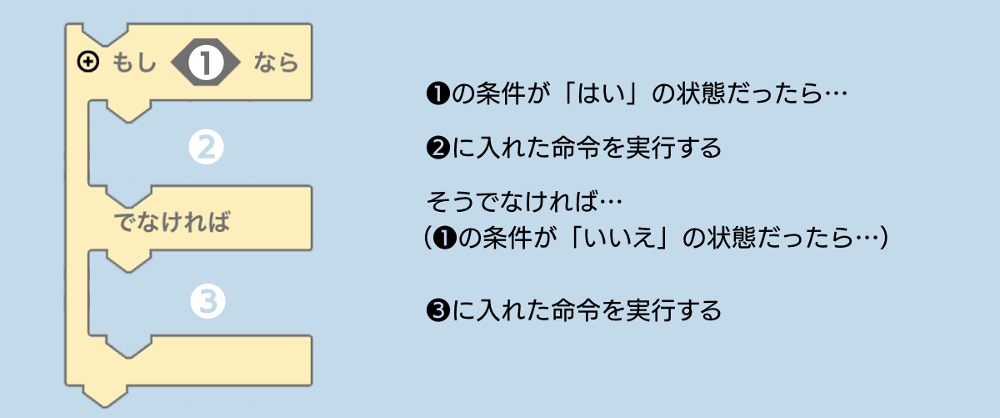
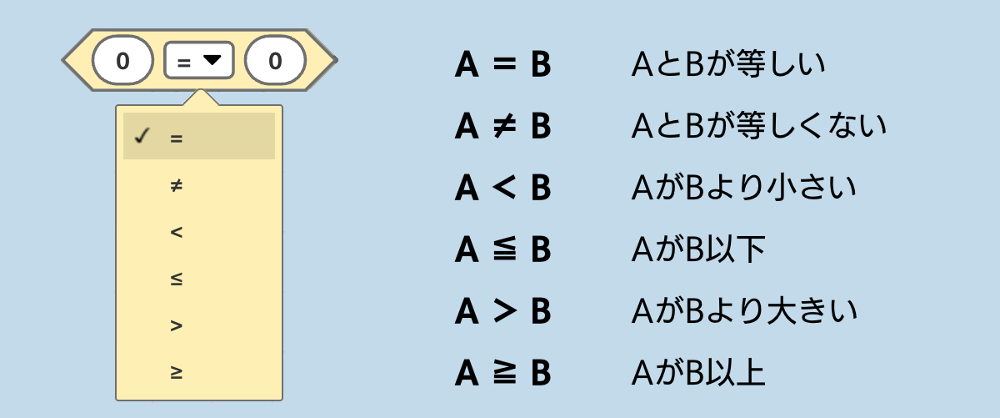
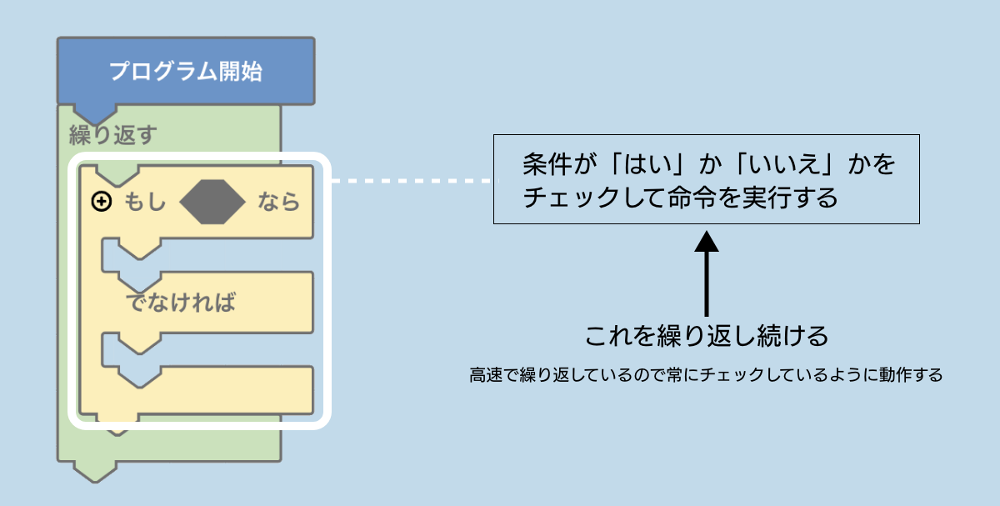
「論理」カテゴリーのブロックを使うと、設定した条件が「はい」の状態のときと「いいえ」の状態のときで実行する命令を分けることができます。これを「条件分岐」と呼びます。何を条件にするかによって、さまざまな仕組みを作ることができます。




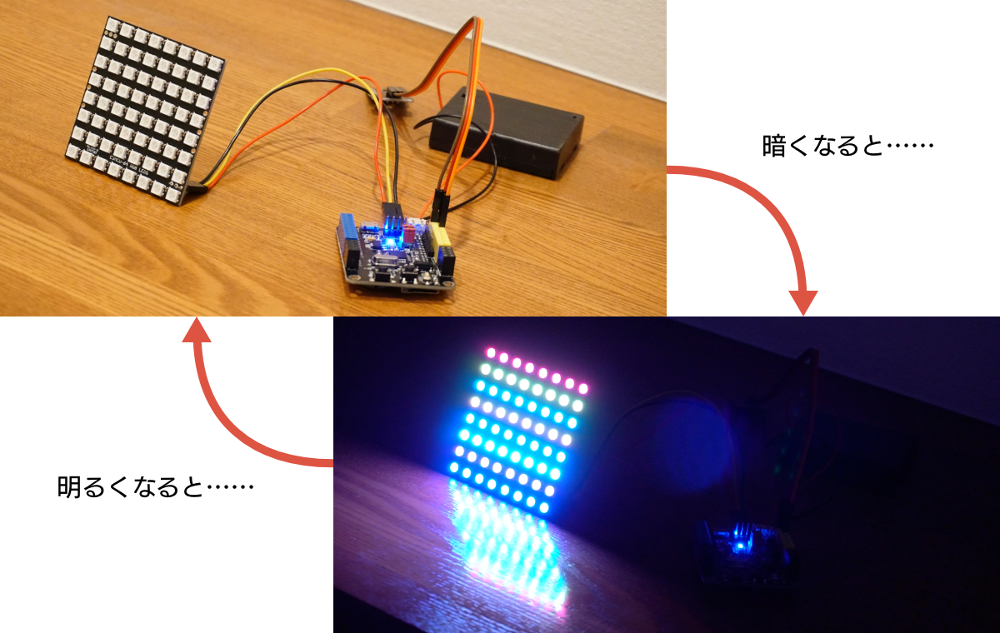
動画でご覧ください。

同じ場所に置いていても、明るさセンサをどんな位置や向きに設置するかによって、測定の値は変わりますから、設置の仕方に応じて条件の値を変えたり、センサの配置を変えたりして工夫してみましょう。
動画でご覧ください。

