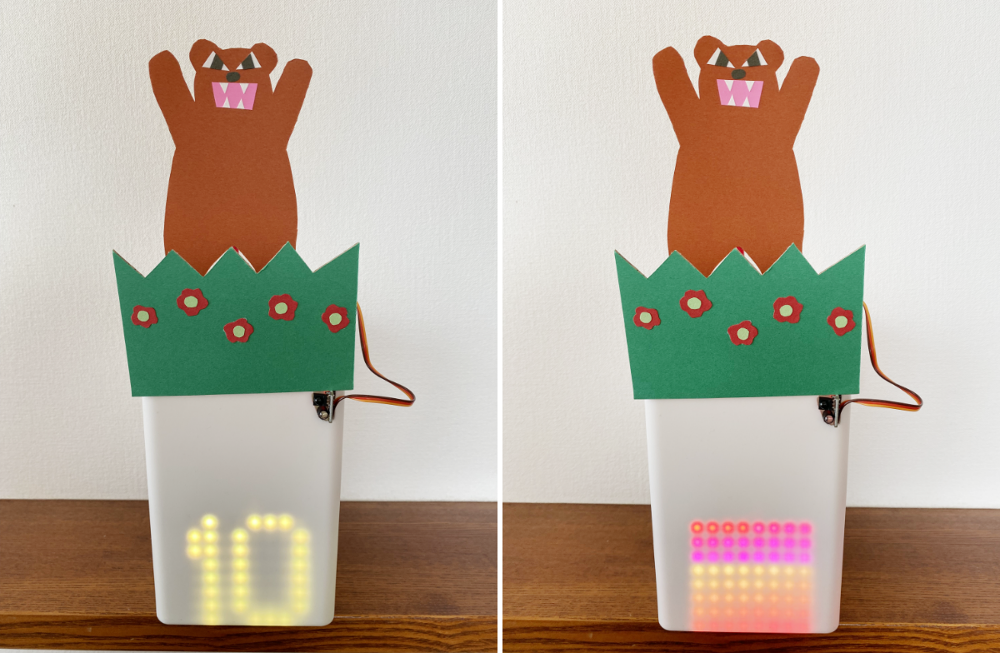
[No.18]クマをパンチでKO!運動不足解消装置

食欲の秋、読書の秋、スポーツの秋……ですが、食べたり読んたりを楽しんでスポーツは後回しという方も多いのでは? 日々のちょっとしたエクササイズを三日坊主にならずに続けられるように、モチベーションの上がる装置「クマをパンチでKO!」を作ってみましょう!!

必要なもの&準備
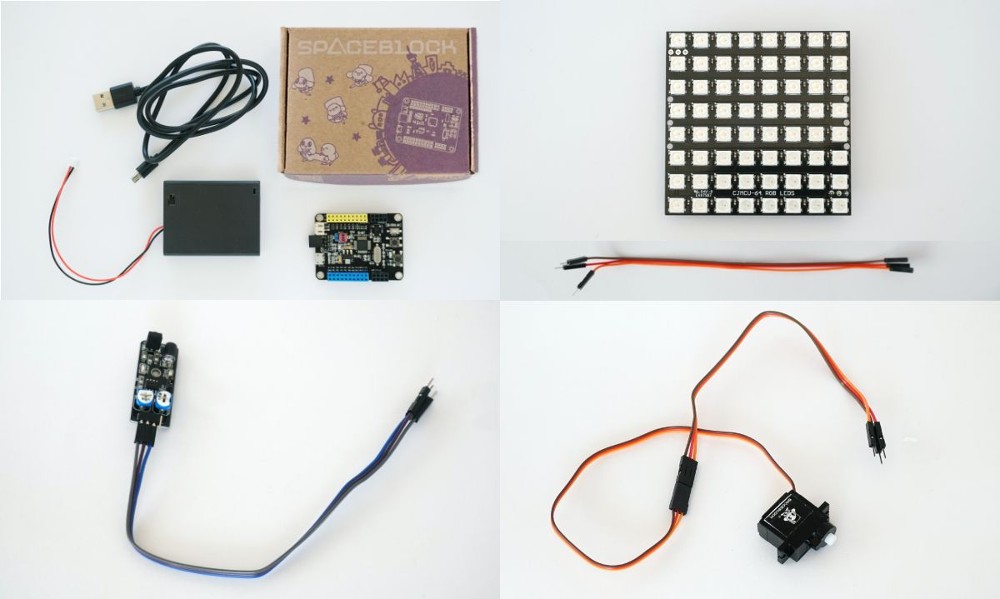
- SPACEBLOCK通常パッケージ[SPACEBLOCK本体、USBケーブル、電池ボックス]
- 赤外線障害物回避センサモジュール(障害物回避センサ)
- 180°マイクロサーボモーター(サーボモーター)
- 8×8 RGB LEDマトリックスパネル(LEDパネル)
- ジャンパーワイヤ[ピンヘッダ-ピンソケット3本×延長したい数]
- プログラミングをするパソコン

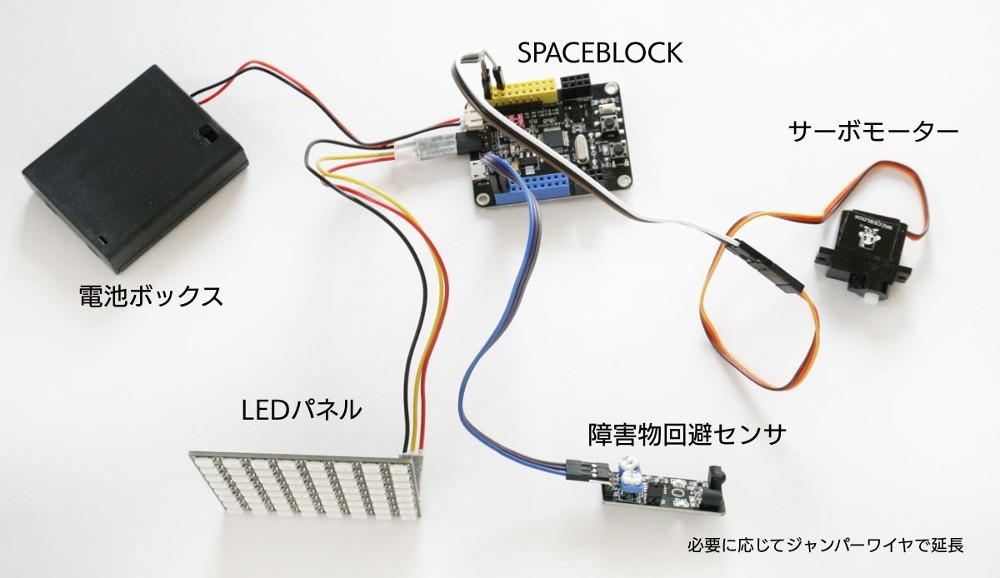
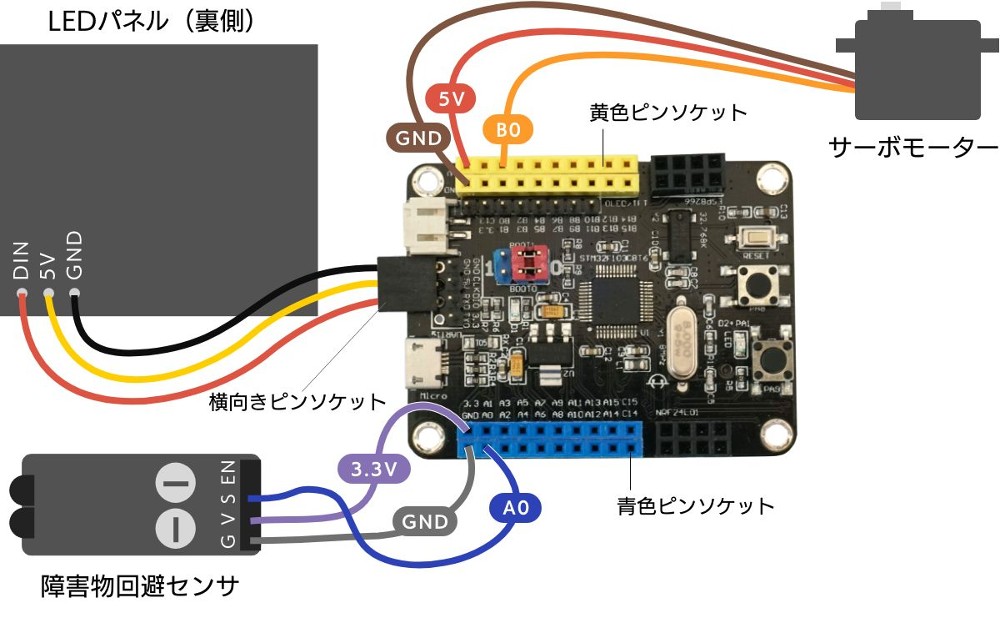
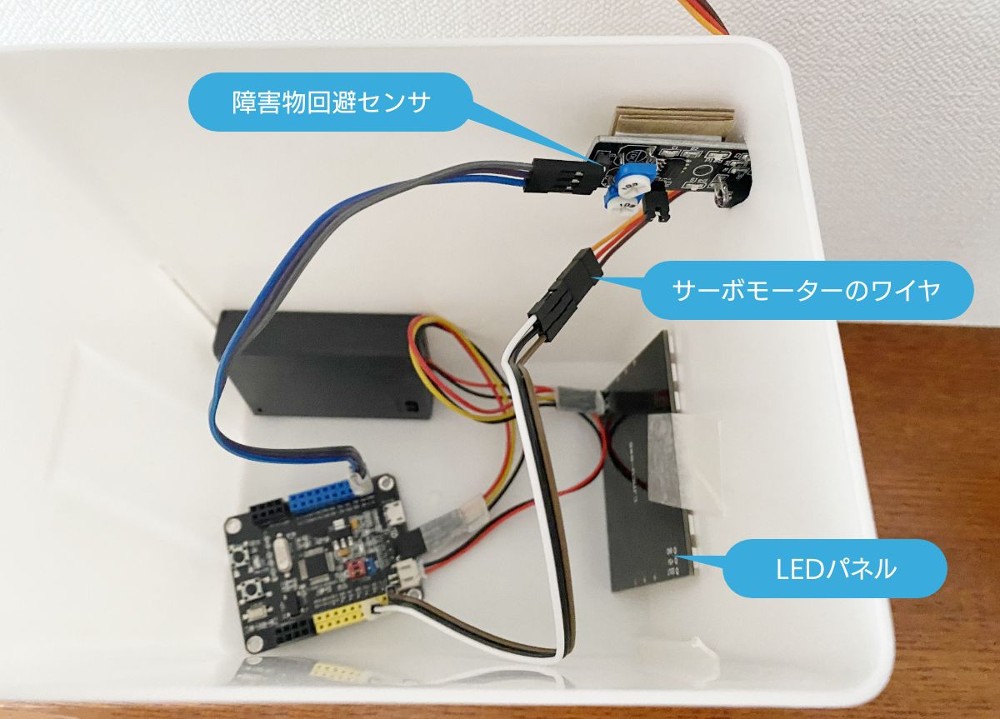
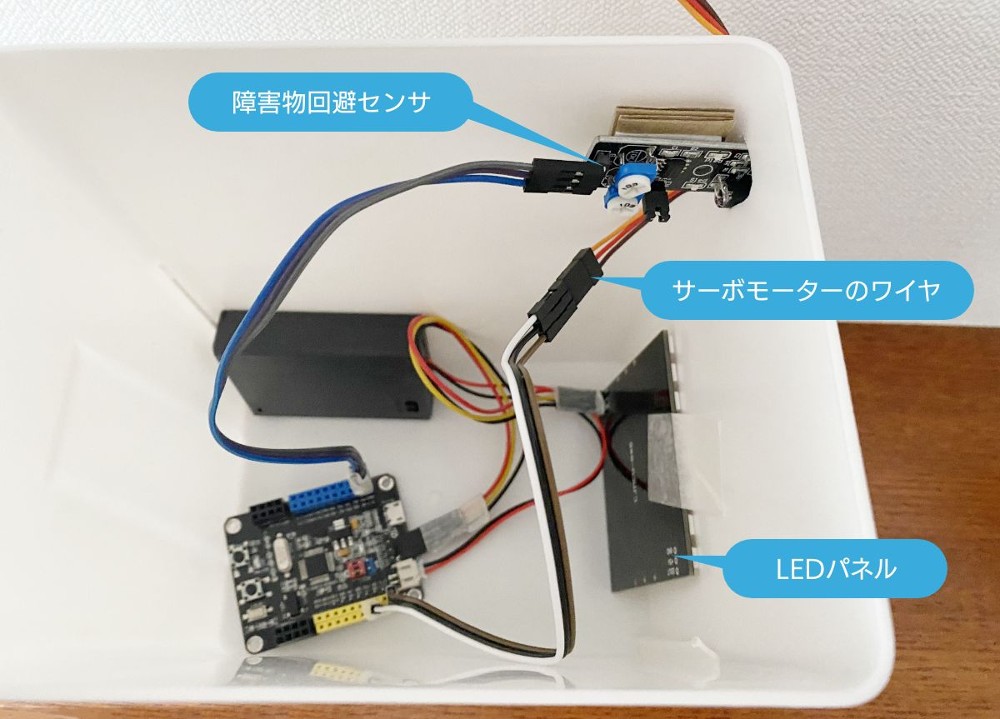
SPACEBLOCKに拡張パーツを接続する

接続の細かい部分は次の図で確認してください。

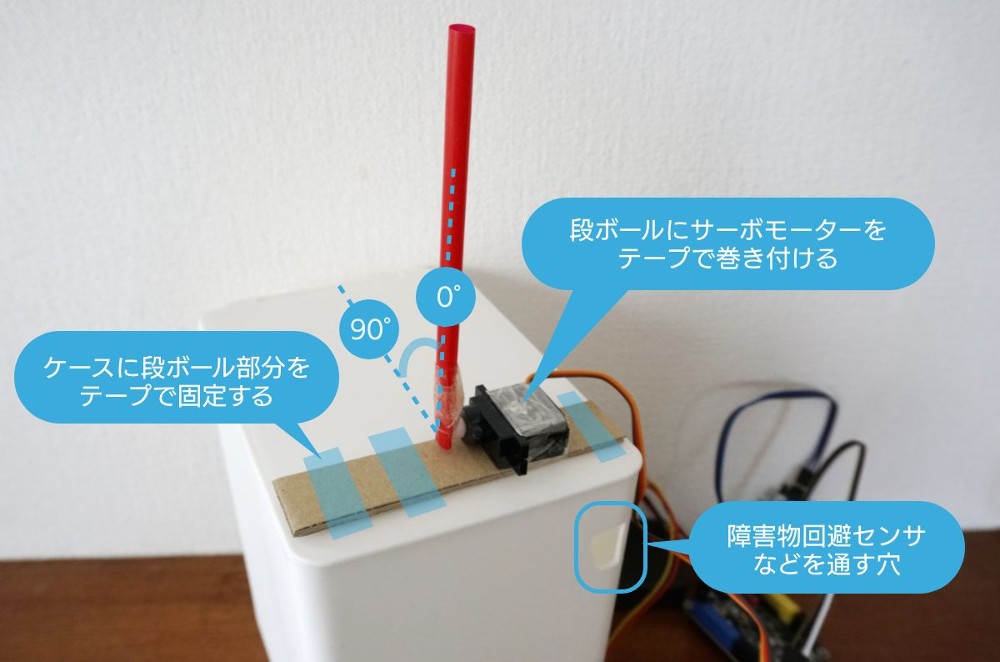
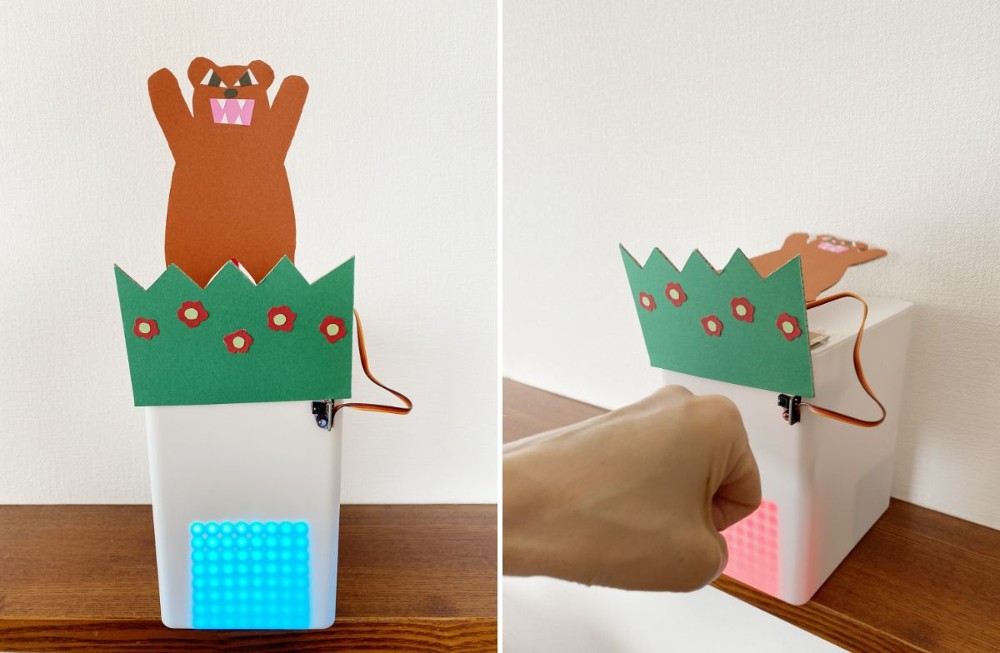
クマなどの工作部分を作ろう



長い軸にクマ、草のパーツをケース手前に貼り付けるとすっかりそれらしい雰囲気に!

この段階で、プログラムを作成して微調整をしてから次の工程に移ると作業がしやすいのですが、ここでは続けて最後まで装置を完成させてしまいます。
草の装飾パーツを一旦はずして、SPACEBLOCKなどをすべてケースの中に入れます。写真を参考に障害物回避センサーとLEDパネルを内側に固定し、サーボモーターのジャンパーワイヤは穴を通して内側に入れます。



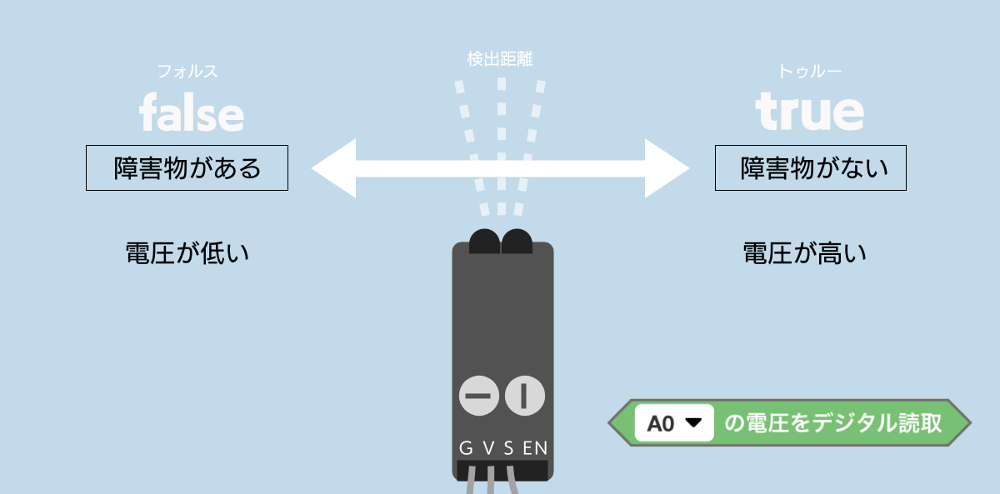
障害物回避センサの使い方と値の取り方
プログラムでは障害物回避センサの値を使います。障害物回避センサは以前「[10]自動で開くゴミ箱を発明!」で詳しく使い方を紹介しましたが、プログラムに使うブロックが違うので簡単に復習しましょう。
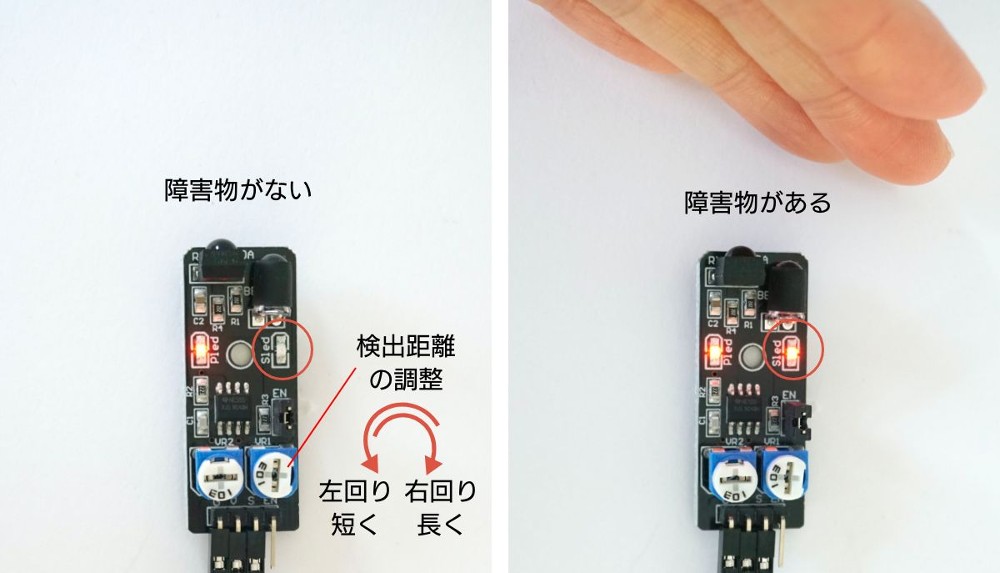
障害物回避センサは、赤外線によって一定の距離内に障害物があるかどうかを検知することができます。障害物が「ある」か「ない」かの2つの情報だけを渡すデジタル入力です。
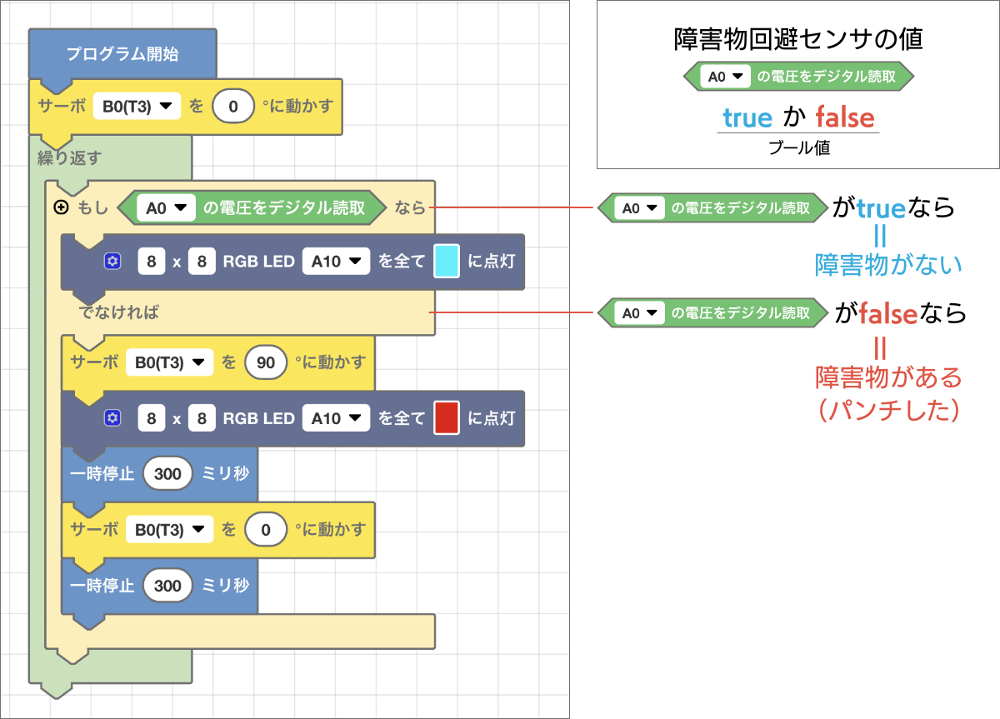
障害物回避センサは、何も障害物がない状態ならば挿したピンヘッダの電圧を高くしてtrue(トゥルー)という値を、何か障害物があると電圧を下げfalse(フォルス)という値をプログラムに渡します。true(トゥルー)とfalse(フォルス)はブール値といって、条件式などで使います。プログラムでは、[《A0》の電圧デジタル読取]ブロックで値を取ります。

障害物の検出距離は、障害物回避センサについているポテンショメータをドライバなどで回して調節します。今回はパンチの動作に反応させたいので、あまり距離を短くしすぎると、うっかり装置を直接パンチしてしまうかもしれません。ある程度の距離で反応するように設定しておきましょう。

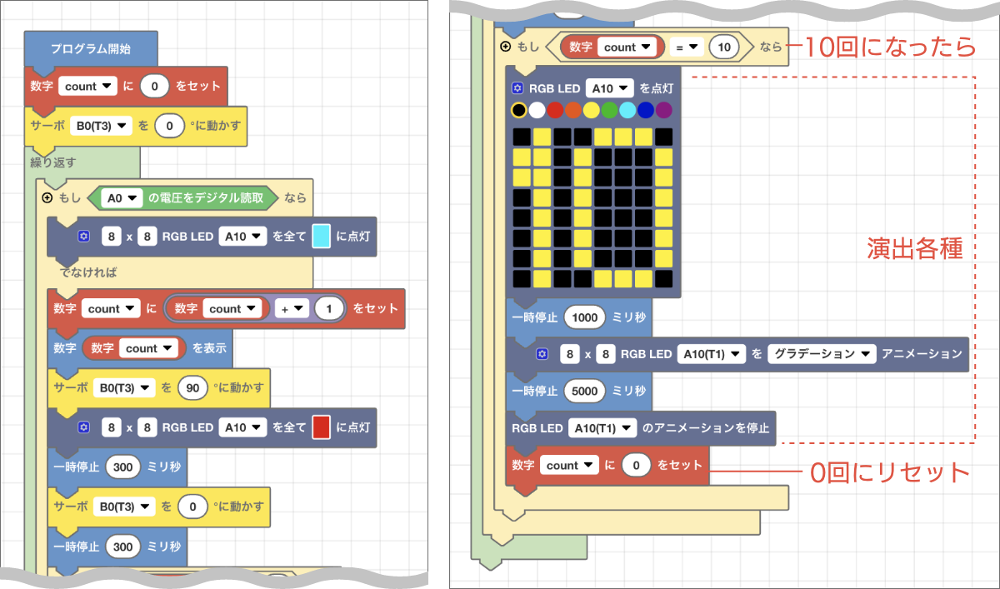
パンチがきたらクマが倒れるプログラム

[もし《 》なら…でなければ…]ブロックの条件部分には、障害物回避センサの値を指定しています。障害物回避センサの値はtrueかfalseのブール値です。ブール値はtrueならば条件にあっていると判定され、falseならば条件にあっていないと判定されます。
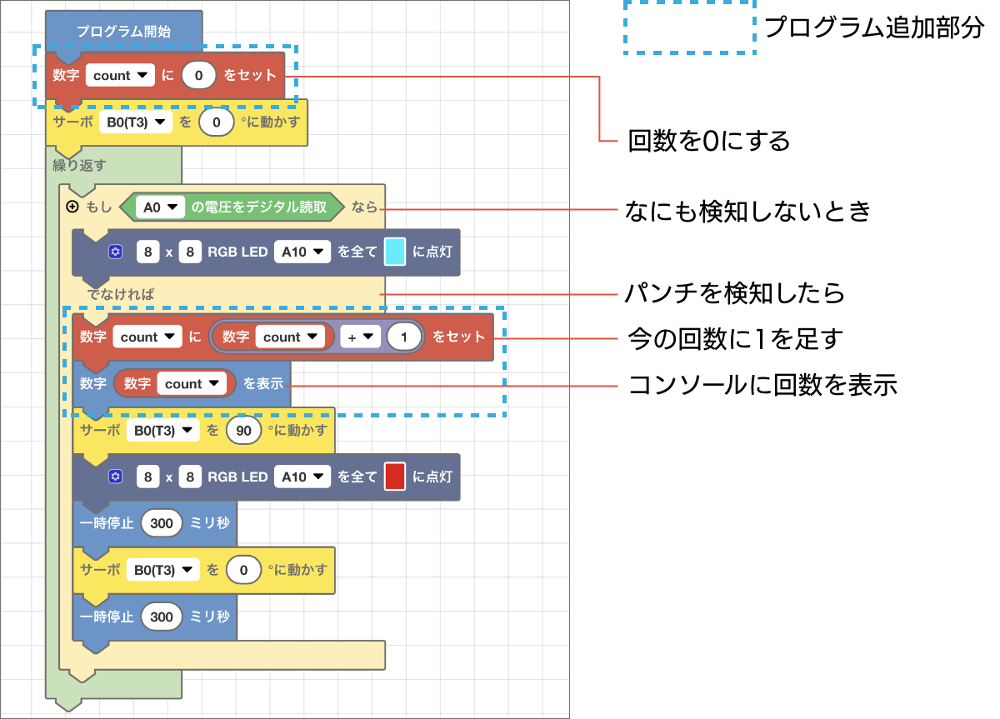
さて、これでパンチでクマが倒れる仕組みはできました。エクササイズのモチベーションを上げるために、さらに、パンチの回数を数える仕組みを追加してみましょう。
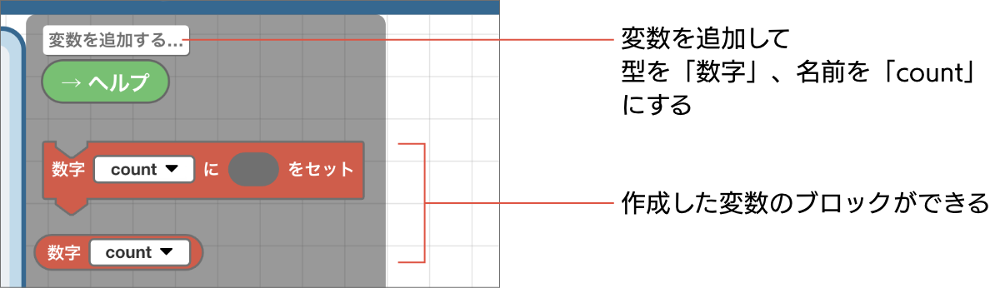
回数をカウントする


変数から今入っている値を取り出して1足した値をまた変数に入れると、繰り返すたびに変数を1ずつ値を増やすことができます。回数を数えたり点数を数えたりする仕組みをプログラムするときに便利なので、覚えておきましょう。
回数は数えられるようになりましたが、コンソールに表示しても、「クマをパンチでKO!」装置として使うときには回数を見ることができません。もうひと工夫しましょう。
10回パンチしたらカラフル演出でインターバル

これで「クマをパンチでKO!」の完成です!
SPACEBLOCKにプログラムを転送したら、さっそくパンチしてみましょう! 10回ごとにインターバルをおきながらエンドレスにエクササイズが楽しめます。センサーに何かが近づけばいいので、パンチだけでなくハイキックにしてもOK。置く場所を低くすれば、もも上げ運動にも使えますよ!

10回に達したらLEDの演出の間ひとやすみ。回数は0にリセットされるので、また次の10回を続けてやりましょう!